Vela
Solo UX project as part of a UX bootcamp at CareerFoundry

Solo UX project as part of a UX bootcamp at CareerFoundry

Provide beautifully displayed and easy to understand wind, wave and weather reports, forecasts and statistics for sailors, surfers, divers and any other water sport aficionado.
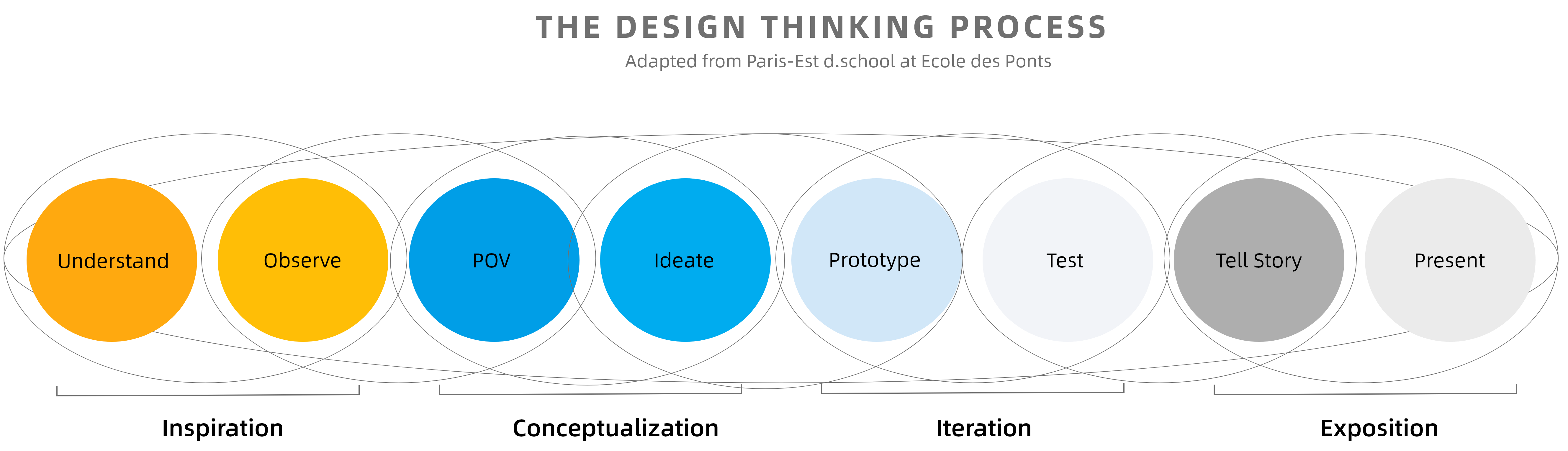
I used the design thinking process in order to deliver the designs for this project.

September - December 2020

1 Senior designer + 4 UX/UI interns
Using the 5 W's strategy helps me understand the context of the problem. It helps me understand on what basis the stakeholders decided to create this product. In order to then align business requirements, technical feasibility and user needs I will have to create and test a hypothesis (problem).
Water sport enthusiasts need a way to easily and quickly check weather, wind and water forecasts because they need to make a safe and practical choice about where to engage in water sport. We will know this to be true when we see how many users are checking the app.
Through the analysis I discovered that current apps are either accurate forecasts, are easy to understand for water sport enthusiasts or are aestheticaly pleasing, but never all three of those things at once.
New Hypothesis
Water sport enthusiasts need a way to reliably, conveniently and enjoyably check weather, wind and water forecasts because they need to make a safe choice about where to engage in water sport. We will know this to be true when we see how many users are checking the app.

By understanding my competitors I can uncover a space in the market where user needs are not met. This will be an opportunity to make Vela stand out. The results of these analysis will also help me further define my hypothesis
User research confirmed that the problem statment was still valid. Users need something which is reliable because they need to be safe, they need something convenient because they want to have fun. Some of their pain points also include having to know a lot of information and much of it in real time.

By using surveys and interviews I am using both qualitative and quantitative data to help me dive into the user's mental model. The product is being built for the user after all, so its paramount to know how the users think and behave.
User Personas
Jaspar The Hobbyist and Jade The Professional represent the two main kinds of users. Jaspar wants to have fun. Jade needs her clients to be safe
Through user personas I will be able to profile the main kind of Vela users. They will help me humanize all the insights I uncovered during user research. From now on I will be designing for Jaspar and Jade
User Journey
User Flows
User/Job stories
Here you can find how I decided which features should be on Vela based on the user journey
By creating journeys, flows and stories I can further relate to Jaspar and Jade. I can step into their mental modals and make their likes and dislikes design-actionable.
Card Sorting
Here is the sitemap of the Vela app. It is kept simple and clean to ensure for easy navigation.

In order to start creating my app I have to think of the information architecture. Because simply put, people do not want to make hard decisions, so I organize Vela in such a way that makes it as intuitive and easy for the user to navigate. Using card sorting I can understand how potential users categorize and group information so I can organize Vela accordingly
Wireframes
Low fidelity prototypes
Mid fidelity prototypes
Usability Testing
Affinity Map
To see if a user can make a decision on whether or not they should engage in watersports at a particular location.
• Does the user understand how to read the weather forecast?
• Can the user make a decision on where to go kitesurfing?
• What information does the user look at and in what order to make the decision?
• How fast can the user make the decision?
• How easy is it for the user to make a decision?
Scenario
Please imagine that you are a Kitesurfer. You are currently at Bordesholmer See in the north of Germany. You have opened VELA to decide where you should go kite surfing today. Your ideal location would have wind speed of 5.4m/s and no rain.
Task
Could you please decide where you should go kite surfing today?
By creating prototypes, I can conduct usability tests to see whether or not my solutions address the emotional and functional needs of my users. By getting users to perform tasks infront of me, I can observe their experience and exercise objectivity and empathy in my designs.
Rainbow spreadsheet
Usability Test Report
Using the rainbow sheet I can further organize the insights from the affinity map. The rainbow sheet helps me categorize issues into severe or low priority. Based on this I can make an action plan of design changes into a usability test report.
Design Principles
Gestalt Princicples
Accessibility
By considering these UI principles I am ensuring that the UI eliminates any friction the user feels from interacting with Vela.
I have created a Design Language System for Vela to showcase the UI principles I used and in order to keep the visual voice of the app harmonious









You can find a link to the interactive protoype here. Or check out some shots down below, on dribble or on behance.
By using high fidelity, interactive prototype I can showcase my designs to stakeholders such as developers, clients and to the UX community
